Making Simple Ideas Precise
This concept appears straightforward in a sizzle reel, but required extensive strategic thought to implement effectively. Working in partnership with another designer, I refined the details including color options, font sizes, character limits, and animation behaviors.
Co-designer responsible for bringing the format to market, focusing on motion design and technical implementation.
Collaboration with Senior Product Designer, Product Manager, and engineers across iOS, Android, and Web platforms.
Getting the Timing Right
One detail I worked through meticulously was perfecting the timing for text highlights to move at the right pace alongside image carousels. Without proper adjustments for different text lengths, a 3-character word would take the same time to animate as an 18-character word, creating inconsistent experiences.
The solution I developed was a formulaic bezier curve based on character count, along with a formula to calculate the correct duration. This allowed engineers to build a formula that only needed character count as a variable to assign the perfect motion curve.

The Math Behind the Motion
I used pen, paper, and high school math to develop a formula based purely on character count—a parameter engineers could easily access. After determining this formula, I met with our Android, iOS, and Web engineers to explain my approach. What could have taken weeks to sort out, I was able to clearly communicate in a 30-minute meeting.

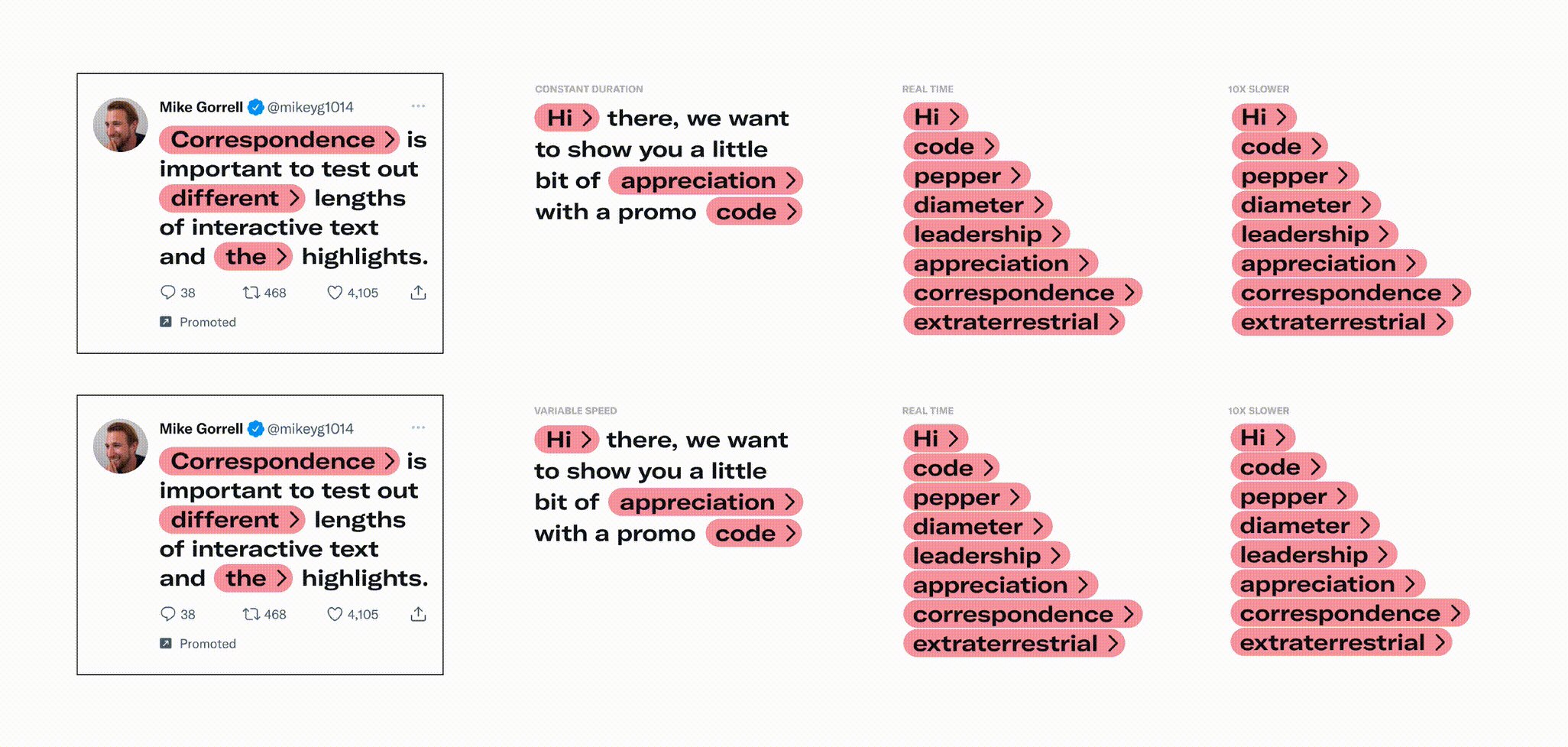
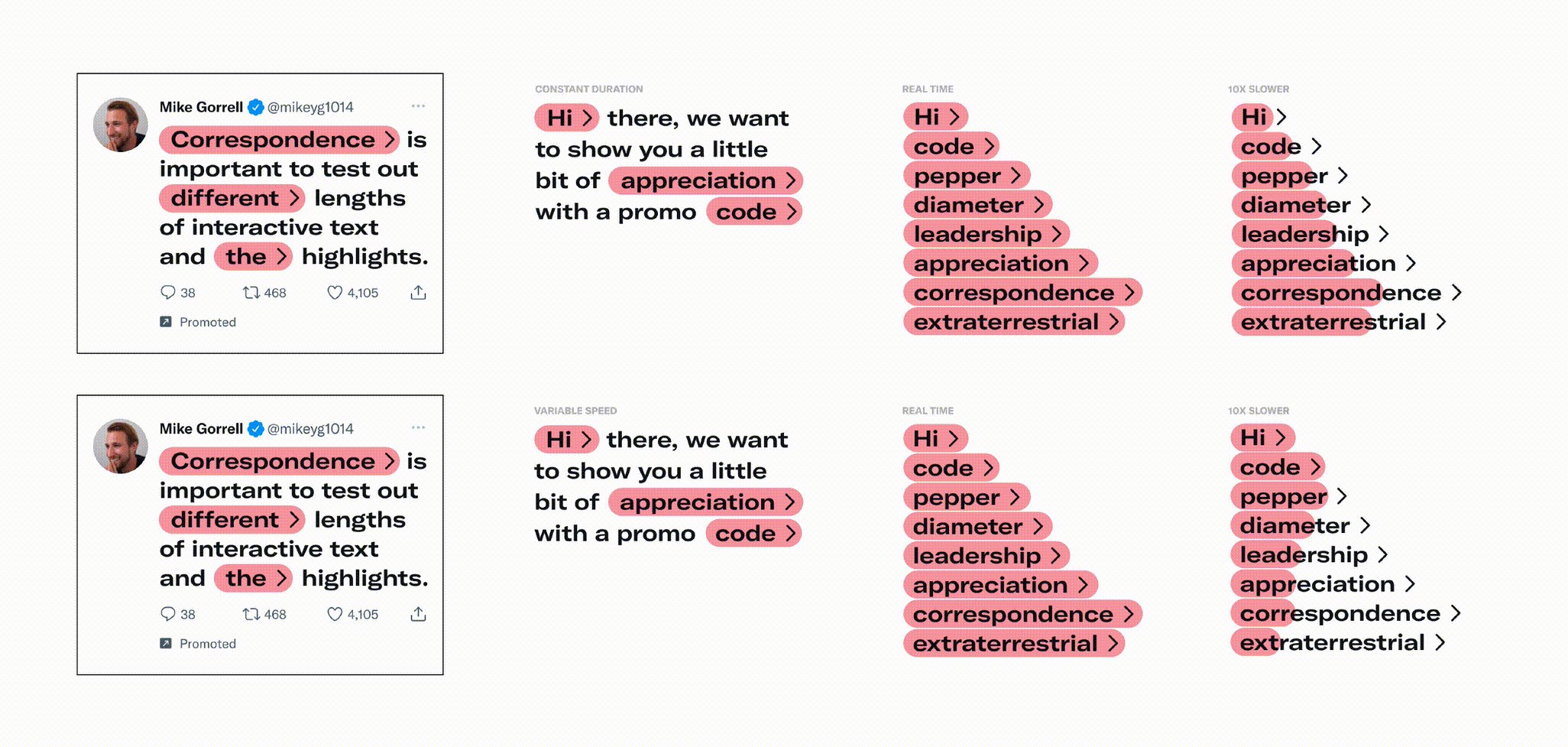
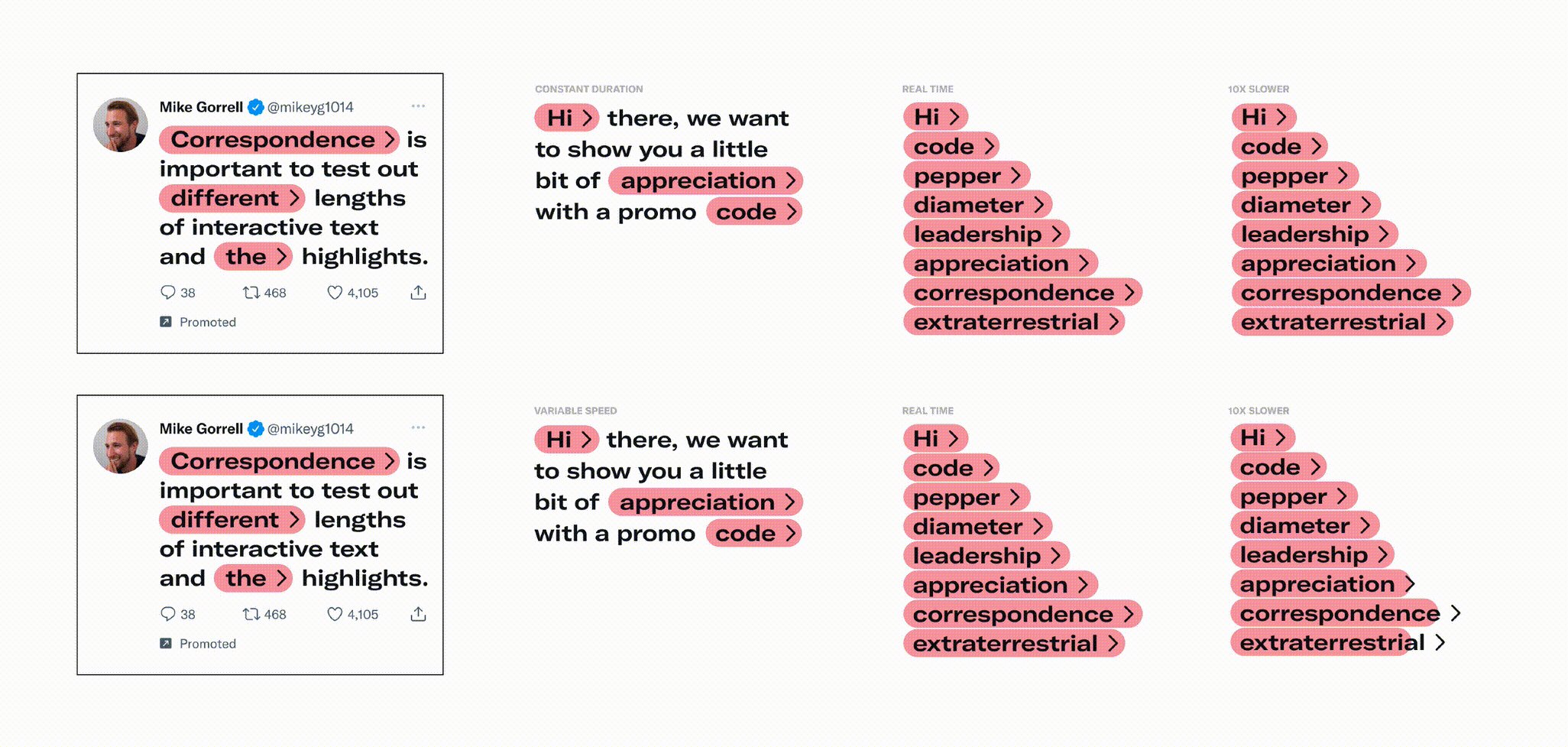
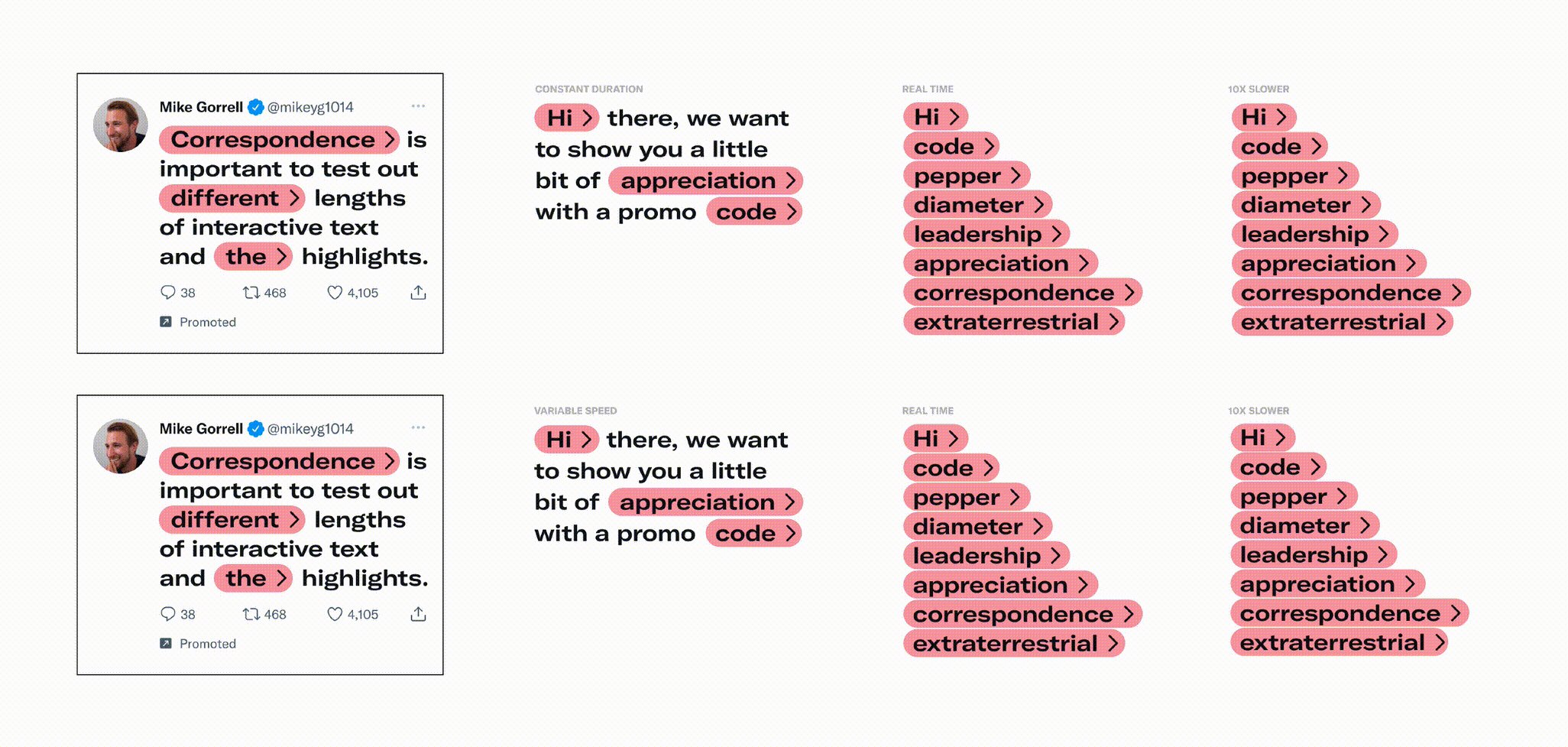
Visualizing the Difference
To clearly demonstrate the nuances of what I was solving for, I created a comparison graphic that slowed down the animation by 10x. This helped illustrate the difference between what I labeled "Constant Duration" versus "Variable Speed" behaviors.